عنوان ماژول
توضیحات ماژول در این قسمت قرار میگیرد
عنوان ماژول
توضیحات ماژول در این قسمت قرار میگیرد

عنوان ماژول
توضیحات ماژول در این قسمت قرار میگیرد








عنوان ماژول
توضیحات ماژول در این قسمت قرار میگیرد
.jpg)

عنوان ماژول
توضیحات ماژول در این قسمت قرار میگیرد
.png)
.png)
.png)
عنوان ماژول
توضیحات ماژول در این قسمت قرار میگیرد
تیتر پنجم را می نویسیم
عنوان 4 در این قسمت است
تیتر سوم در این قسمت است
سرتیتر دوم در این قسمت است
عنوان در این قسمت قرار می گیرد
تیتر پنجم را می نویسیم
طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید، تا از نظر گرافیکی نشانگر چگونگی نوع و اندازه فونت و ظاهر متن باشد. معمولا طراحان گرافیک برای صفحهآرایی، نخست از متنهای آزمایشی و بیمعنی استفاده میکنند تا صرفا به مشتری یا صاحب کار خود نشان دهند که صفحه طراحی یا صفحه بندی شد.
عنوان 4 در این قسمت است
طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید، تا از نظر گرافیکی نشانگر چگونگی نوع و اندازه فونت و ظاهر متن باشد. معمولا طراحان گرافیک برای صفحهآرایی، نخست از متنهای آزمایشی و بیمعنی استفاده میکنند تا صرفا به مشتری یا صاحب کار خود نشان دهند که صفحه طراحی یا صفحه بندی شده بعد از اینکه متن در آن قرار گیرد چگونه به نظر میرسد و قلمها و اندازهبندیها چگونه در نظر گرفته شدهاست
تیتر سوم در این قسمت است
طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید، تا از نظر گرافیکی نشانگر چگونگی نوع و اندازه فونت و ظاهر متن باشد. معمولا طراحان گرافیک برای صفحهآرایی، نخست از متنهای آزمایشی و بیمعنی استفاده میکنند تا صرفا به مشتری یا صاحب کار خود نشان دهند که صفحه طراحی یا صفحه بندی شده بعد از اینکه متن در آن قرار گیرد چگونه به نظر میرسد
مشاهده بیشترسرتیتر دوم در این قسمت است
طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید، تا از نظر گرافیکی نشانگر چگونگی نوع و اندازه فونت و ظاهر متن باشد.
عنوان در این قسمت قرار می گیرد
طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید، تا از نظر گرافیکی نشانگر چگونگی نوع و اندازه فونت و ظاهر متن باشد.
عنوان ماژول
توضیحات ماژول در این قسمت قرار میگیرد
عنوان ماژول
توضیحات ماژول در این قسمت قرار میگیرد




عنوان ماژول
توضیحات ماژول در این قسمت قرار میگیرد
پلتفرم دانش بنیان هفت ستاره
شرکت طراحی سایت هفت ستاره با استفاده از پلتفرم اختصاصی خود هر نوع سایتی با هر نوع امکاناتی را با بالاترین کیفیت و هزینه ای معقول برای شما فراهم می کند. طراحی سایت شرکتی، طراحی پرتال سازمانی، طراحی فروشگاه اینترنتی، طراحی سایت خبری، طراحی سایت آموزشی، طراحی سایت آگهی و ... از جمله امکانات پلتفرم اختصاصی ما هستند.
مشاهده بیشتر طراحی آنلاین سایتعنوان ماژول
توضیحات ماژول در این قسمت قرار میگیرد
![]() عنوان اصلی پنجم
عنوان اصلی پنجم
![]() عنوان اصلی چهارم
عنوان اصلی چهارم
![]() عنوان تستی سوم
عنوان تستی سوم
![]() عنوان دوم
عنوان دوم
![]() عنوان اصلی 1
عنوان اصلی 1
تیتر این خبر در این قسمت قرار می گیرد
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد. در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها و شرایط سخت تایپ به پایان رسد وزمان مورد نیاز شامل حروفچینی دستاوردهای اصلی و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد.

تیتر متن پنجم در این قسمت قرار می گیرد
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد. در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها و شرایط سخت تایپ به پایان رسد وزمان مورد نیاز شامل حروفچینی دستاوردهای اصلی و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد.

تیتر متن سوم در این قسمت قرار می گیرد
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد.
.jpg)
تیتر متن در این قسمت قرار می گیرد
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد. در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها و شرایط سخت تایپ به پایان رسد وزمان مورد نیاز شامل حروفچینی دستاوردهای اصلی و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد.

لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد.

عنوان ماژول
توضیحات ماژول در این قسمت قرار میگیرد


عنوان پنجم
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد. در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها و شرایط سخت تایپ به پایان رسد وزمان مورد نیاز شامل حروفچینی دستاوردهای اصلی و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد.
مشاهده بیشتر
عنوان چهارم
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد. در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها و شرایط سخت تایپ به پایان رسد وزمان مورد نیاز شامل حروفچینی دستاوردهای اصلی و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد.
مشاهده بیشتر
عنوان سه
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد. در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها و شرایط سخت تایپ به پایان رسد وزمان مورد نیاز شامل حروفچینی دستاوردهای اصلی و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد.
مشاهده بیشتر
عنوان 2
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه است.
مشاهده بیشتر
عنوان یک
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه است.
مشاهده بیشتر
معرفی اعضای تیم

عنوان فرد
توضیحات در این قسمت قرار می گیرد

عنوان فرد چهارم
توضیحات در این قسمت قرار می گیرد

سمت فرد در این قسمت قرار می گیرد
توضیحات فرد در این قسمت قرار می گیرد

عنوان را می نوسیم
توضیحات در این قسمت قرار می گیرد

نام فرد
سمت شخص در این قسمت قرار می گیرد
عنوان ماژول
توضیحات ماژول در این قسمت قرار میگیرد









عنوان ، در این قسمت قرار می گیرد لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد. در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها و شرایط سخت تایپ به پایان رسد وزمان مورد نیاز شامل حروفچینی دستاوردهای اصلی و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد.


عنوان ماژول 2
توضیحات ماژول در این قسمت قرار میگیرد
عنوان ماژول
توضیحات ماژول در این قسمت قرار میگیرد
عنوان ماژول
توضیحات ماژول در این قسمت قرار میگیرد
بله. لورم ایپسوم به متنی آزمایشی و بیمعنی در صنعت چاپ، صفحهآرایی و طراحی گرافیک گفته میشود. لورم ایپسوم به متنی آزمایشی و بیمعنی در صنعت چاپ، صفحهآرایی و طراحی گرافیک گفته میشود. لورم ایپسوم به متنی آزمایشی و بیمعنی در صنعت چاپ، صفحهآرایی و طراحی گرافیک گفته میشود.
بله. لورم ایپسوم به متنی آزمایشی و بیمعنی در صنعت چاپ، صفحهآرایی و طراحی گرافیک گفته میشود. لورم ایپسوم به متنی آزمایشی و بیمعنی در صنعت چاپ، صفحهآرایی و طراحی گرافیک گفته میشود. لورم ایپسوم به متنی آزمایشی و بیمعنی در صنعت چاپ، صفحهآرایی و طراحی گرافیک گفته میشود.
لیست مهارت های من
پی اچ پی (PHP)
3
لاراول (Laravel)
1
وردپرس (WordPress)
7
بوت استرپ (Bootstrap)
3
جی کوئری (jQuery)
6
جاوا اسکریپت
5
سی اس اس (css)
9
اچ تی ام ال (Html 5)
10
عنوان ماژول
توضیحات ماژول در این قسمت قرار میگیرد

عنوان متن سوم


عنوان آیکن دوم


عنوان در این قسمت

طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید، تا از نظر گرافیکی نشانگر چگونگی نوع و اندازه فونت و ظاهر متن باشد. معمولا طراحان گرافیک برای صفحهآرایی، نخست از متنهای آزمایشی و بیمعنی استفاده میکنند تا صرفا به مشتری یا صاحب کار خود نشان دهند که صفحه طراحی یا صفحه بندی شده بعد از اینکه متن در آن قرار گیرد چگونه به نظر میرسد و قلمها و اندازهبندیها چگونه در نظر گرفته شدهاست.
تا از نظر گرافیکی نشانگر چگونگی نوع و اندازه فونت و ظاهر متن باشد. معمولا طراحان گرافیک برای صفحهآرایی، نخست از متنهای آزمایشی و بیمعنی استفاده میکنند تا صرفا به مشتری یا صاحب کار خود نشان دهند که صفحه طراحی یا صفحه بندی شده بعد از اینکه متن در آن قرار گیرد چگونه به نظر میرسد و قلمها و اندازهبندیها چگونه در نظر گرفته شدهاست.
طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید، تا از نظر گرافیکی نشانگر چگونگی نوع و اندازه فونت و ظاهر متن باشد. معمولا طراحان گرافیک برای صفحهآرایی، نخست از متنهای آزمایشی و بیمعنی استفاده میکنند تا صرفا به مشتری یا صاحب کار خود نشان دهند که صفحه طراحی یا صفحه بندی شده بعد از اینکه متن در آن قرار گیرد چگونه به نظر میرسد و قلمها و اندازهبندیها چگونه در نظر گرفته شدهاست.
عنوان ماژول
توضیحات ماژول در این قسمت قرار میگیرد
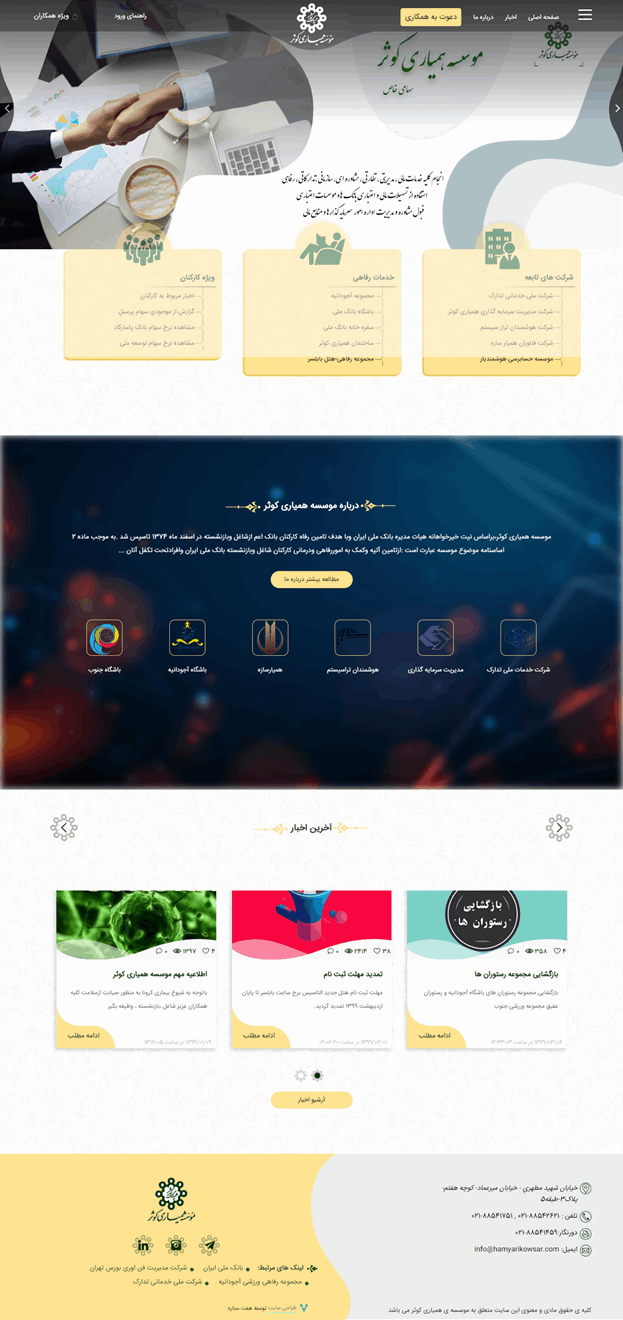
طراحی سایت همیاری کوثر وابسته به بانک ملی
توضیحات پروژه در این قسمت نوشته می شود توضیحات پروژه در این قسمت نوشته می شودتوضیحات پروژه در این قسمت نوشته می شود
مشاهده بیشتر

عنوان ماژول
توضیحات ماژول در این قسمت قرار میگیرد
عنوان ماژول یک متن ثابت است که روی همه ی تصاویر قرار می گیرد
توضیحات ماژول در این قسمت قرار میگیرد. این متن می تواند در حد سه یا چهار خط یا حتی بیشتر باشد
عنوان ماژول یک متن ثابت است که روی همه ی تصاویر قرار می گیرد
توضیحات ماژول در این قسمت قرار میگیرد. این متن می تواند در حد سه یا چهار خط یا حتی بیشتر باشد
عنوان ماژول
توضیحات ماژول در این قسمت قرار میگیرد


عنوان تصویر اول در این قسمت نوشته میشود
عنوان تصویر دوم در این قسمت نوشته میشود


عنوان تصویر اول در این قسمت نوشته میشود
عنوان تصویر دوم در این قسمت نوشته میشود


عنوان تصویر اول در این قسمت نوشته میشود
عنوان تصویر دوم در این قسمت نوشته میشود


عنوان تصویر اول در این قسمت نوشته میشود
عنوان تصویر دوم در این قسمت نوشته میشود


عنوان تصویر اول در این قسمت نوشته میشود
عنوان تصویر دوم در این قسمت نوشته میشود


عنوان تصویر اول در این قسمت نوشته میشود
عنوان تصویر دوم در این قسمت نوشته میشود
متن اسلایدشو در این قسمت قرار می گیرد. این متن می تواند دو یا سه خط یا بیشتر باشد. اگر بیشتر از دو خط باشد، از نظ ر گرافیکی زیبا نیست
مشاهده بیشترمتن اسلایدشو در این قسمت قرار می گیرد.
مشاهده بیشترمتن اسلایدشو در این قسمت قرار می گیرد.






عنوان باکس چهارم در این قسمت قرار می گیرد.
به متنی آزمایشی و بیمعنی در صنعت چاپ، صفحهآرایی و طراحی گرافیک گفته میشود. طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید، تا از نظر گرافیکی نشانگر چگونگی نوع و اندازه فونت و ظاهر متن باشد
عنوان باکس سوم در این قسمت قرار می گیرد. این عنوان بهتر است یک خط باشد
به متنی آزمایشی و بیمعنی در صنعت چاپ، صفحهآرایی و طراحی گرافیک گفته میشود. طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید، تا از نظر گرافیکی نشانگر چگونگی نوع و اندازه فونت و ظاهر متن باشد
مشاهده بیشترعنوان باکس دوم در این قسمت قرار می گیرد
به متنی آزمایشی و بیمعنی در صنعت چاپ، صفحهآرایی و طراحی گرافیک گفته میشود. طراح گرافیک از این متن به عنوان عنصری از ترکیب بندی برای پر کردن صفحه و ارایه اولیه شکل ظاهری و کلی طرح سفارش گرفته شده استفاده می نماید، تا از نظر گرافیکی نشانگر چگونگی نوع و اندازه فونت و ظاهر متن باشد
اطلاعات بیشترعنوان در حد یک یا چند خط اینجا قرار می گیرد
سایت لورمساز علاوه بر تولید متن ساختگی لورم ایپسوم، انواع ابزارهای آنلاین در زمینههای طراحی وبسایت و گرافیک، حسابداری و اندازهگیری و دیگر ابزارهای کاربردی برای استفاده در کارهای مختلف ارائه میدهد.
مشاهده بیشترعنوان در حد یک یا چند خط اینجا قرار می گیرد
سایت لورمساز علاوه بر تولید متن ساختگی لورم ایپسوم، انواع ابزارهای آنلاین در زمینههای طراحی وبسایت و گرافیک، حسابداری و اندازهگیری و دیگر ابزارهای کاربردی برای استفاده در کارهای مختلف ارائه میدهد.
اطلاعات بیشترعنوان در حد یک یا چند خط اینجا قرار می گیرد
سایت لورمساز علاوه بر تولید متن ساختگی لورم ایپسوم، انواع ابزارهای آنلاین در زمینههای طراحی وبسایت و گرافیک، حسابداری و اندازهگیری و دیگر ابزارهای کاربردی برای استفاده در کارهای مختلف ارائه میدهد.

عنوان در این قسمت قرار می گیرد

عنوان در این قسمت قرار می گیرد

عنوان در این قسمت قرار می گیرد

عنوان ماژول در این قسمت قرار می گیرد


توضیحات در این

عنوان در این قسمت قرار میگیردعنوان در این قسمت قرار میگیردعنوان در این قسمت قرار میگیردعنوان در این قسمت قرار میگیردعنوان در این قسمت قرار میگیردعنوان در این قسمت قرار میگیردعنوان در این قسمت قرار میگیردعنوان در این قسمت قرار میگیردعنوان در این قسمت قرار میگیردعنوان در این قسمت قرار میگیردعاتنظدشتدشنتدشعنوان در این قسمت قرار میگیردعنوان در این قسمت قرار میگیردعنوان در این قسمت قرار میگیردعنوان در این قسمت قرار میگیردعنوان در این قسمت قرار میگیردعنوان در این قسمت قرار میگیردعنوان در این قسمت قرار میگیردعنوان در این قسمت قرار میگیرد

عنوان در این قسمت نوشته می شود
توضیحات در این قسمت نوشته می شود توضیحات در این قسمت نوشته می شودتوضیحات در این قسمت نوشته می شودتوضیحات در این قسمت نوشته می شودتوضیحات در این قسمت نوشته می شودتوضیحات در این قسمت نوشته می شودتوضیحات در این قسمت نوشته می شودتوضیحات در این قسمت نوشته می شودتوضیحات در این قسمت نوشته می شود
مشاهده جزئیات
عنوان در این قسمت قرار میگیرد

توضیحات در این قسمت نوشته می شود . توضیحات در این قسمت نوشته می شود .توضیحات در این قسمت نوشته می شود .توضیحات در این قسمت نوشته می شود .
مشاهده جزئیات
عنوان پروژه در این قسمت نوشته می شود

عنوان پروژه در این قسمت نوشته می شود
عنوان ماژول
.jpg)
عنوان در این قسمت نوشته می شود
توضیحات در این قسمت نوشته می شود لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ، و با استفاده از طراحان گرافیک است، چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است، و برای شرایط فعلی تکنولوژی مورد نیاز، و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد، کتابهای زیادی در شصت و سه درصد گذشته حال و آینده، شناخت فراوان جامعه و متخصصان را می طلبد، تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی، و فرهنگ پیشرو در زبان فارسی ایجاد کرد، در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها، و شرایط سخت تایپ به پایان رسد و زمان مورد نیاز شامل حروفچینی دستاوردهای اصلی، و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد. لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ، و با استفاده از طراحان گرافیک است، چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است، و برای شرایط فعلی تکنولوژی مورد نیاز، و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد، کتابهای زیادی در شصت و سه درصد گذشته حال و آینده، شناخت فراوان جامعه و متخصصان را می طلبد، تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی، و فرهنگ پیشرو در زبان فارسی ایجاد کرد، در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها، و شرایط سخت تایپ به پایان رسد و زمان مورد نیاز شامل حروفچینی دستاوردهای اصلی، و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد. لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ، و با استفاده از طراحان گرافیک است، چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است، و برای شرایط فعلی تکنولوژی مورد نیاز، و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد، کتابهای زیادی در شصت و سه درصد گذشته حال و آینده، شناخت فراوان جامعه و متخصصان را می طلبد، تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی، و فرهنگ پیشرو در زبان فارسی ایجاد کرد، در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها، و شرایط سخت تایپ به پایان رسد و زمان مورد نیاز شامل حروفچینی دستاوردهای اصلی، و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد. لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ، و با استفاده از طراحان گرافیک است، چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است، و برای شرایط فعلی تکنولوژی مورد نیاز، و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد، کتابهای زیادی در شصت و سه درصد گذشته حال و آینده، شناخت فراوان جامعه و متخصصان را می طلبد، تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی، و فرهنگ پیشرو در زبان فارسی ایجاد کرد، در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها، و شرایط سخت تایپ به پایان رسد و زمان مورد نیاز شامل حروفچینی دستاوردهای اصلی، و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد.
مشاهده بیشتر![]() عنوان اصلی پنجم
عنوان اصلی پنجم
![]() عنوان اصلی چهارم
عنوان اصلی چهارم
![]() عنوان تستی سوم
عنوان تستی سوم
![]() عنوان دوم
عنوان دوم
![]() عنوان اصلی 1
عنوان اصلی 1
تیتر این خبر در این قسمت قرار می گیرد
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد. در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها و شرایط سخت تایپ به پایان رسد وزمان مورد نیاز شامل حروفچینی دستاوردهای اصلی و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد.

تیتر متن پنجم در این قسمت قرار می گیرد
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد. در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها و شرایط سخت تایپ به پایان رسد وزمان مورد نیاز شامل حروفچینی دستاوردهای اصلی و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد.

تیتر متن سوم در این قسمت قرار می گیرد
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد.
.jpg)
تیتر متن در این قسمت قرار می گیرد
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد. در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها و شرایط سخت تایپ به پایان رسد وزمان مورد نیاز شامل حروفچینی دستاوردهای اصلی و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد.

لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد.

عنوان ماژول
توضیحات ماژول در این قسمت قرار میگیرد
عنوان ماژول
توضیحات ماژول در این قسمت قرار میگیرد
 ت۸۷
ت۸۷ ۸ت



.jpg)




 oolp
oolp {{{{{{{{{o
 ع۶اع
ع۶اع ع۷ا۶



عنوان باکس را می نویسیم
متن توضیحات در این قسمت قرار می گیرد
ابتدا آدرستان را انتخاب کنید.





























































































.jpg)









